
Vue的安装与组建的初步使用
Vue简介
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue的安装
Node.js安装
可以在 https://nodejs.org/ nodejs 官方网站下载安装包,然后进行安装。

在安装好了以后,在终端输入可以得到以上版本信息,说明你的nodejs环境已经安装完成了
1 | node -v |

安装vue-cli VUE 脚手架工具
在终端输入,全局安装vue-cli
1 | npm install -g vue-cli |
因为默认是从国外服务器下,可能会出现速度很慢或者安装失败的问题,可以使用阿里巴巴在国内的镜像服务器。 通过config命令设置默认下载路径
1 | npm config set registry https://registry.npm.taobao.org |
安装完成后,在终端中输入
1 | vue -V |

获得以上信息表示安装完成
从Git拉取项目
Git的下载与安装

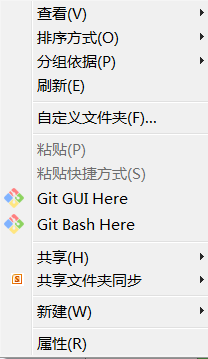
安装好之后在桌面界面点击鼠标右键,会出现如下界面

检查Git是否成功安装,在终端中输入
1 | git |

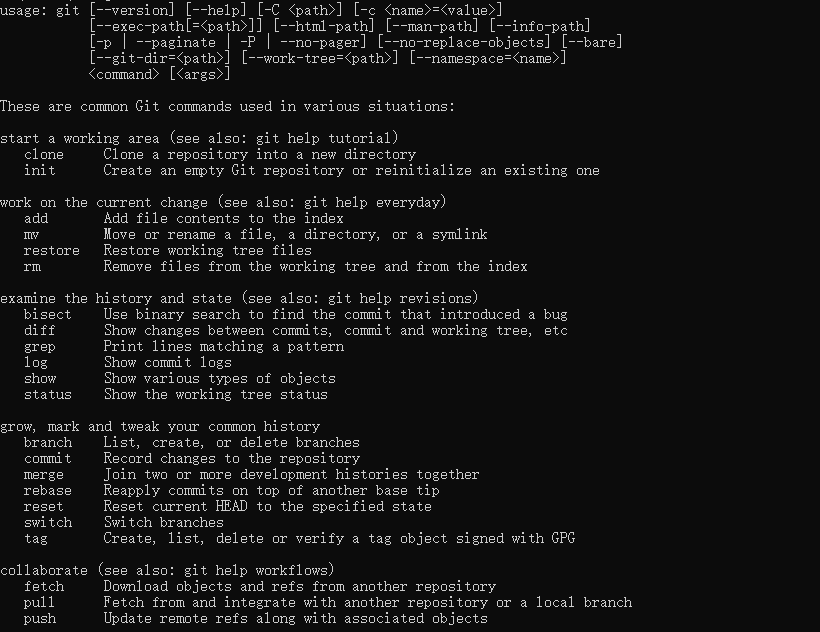
得到以下界面表示安装成功
Git环境配置
1 | # 配置用户名 |
以上命令配置结束之后,在命令框中输入以下命令查看配置是否完成
1 | git config --global --list |
生成ssh
1 | ssh-keygen -t rsa |
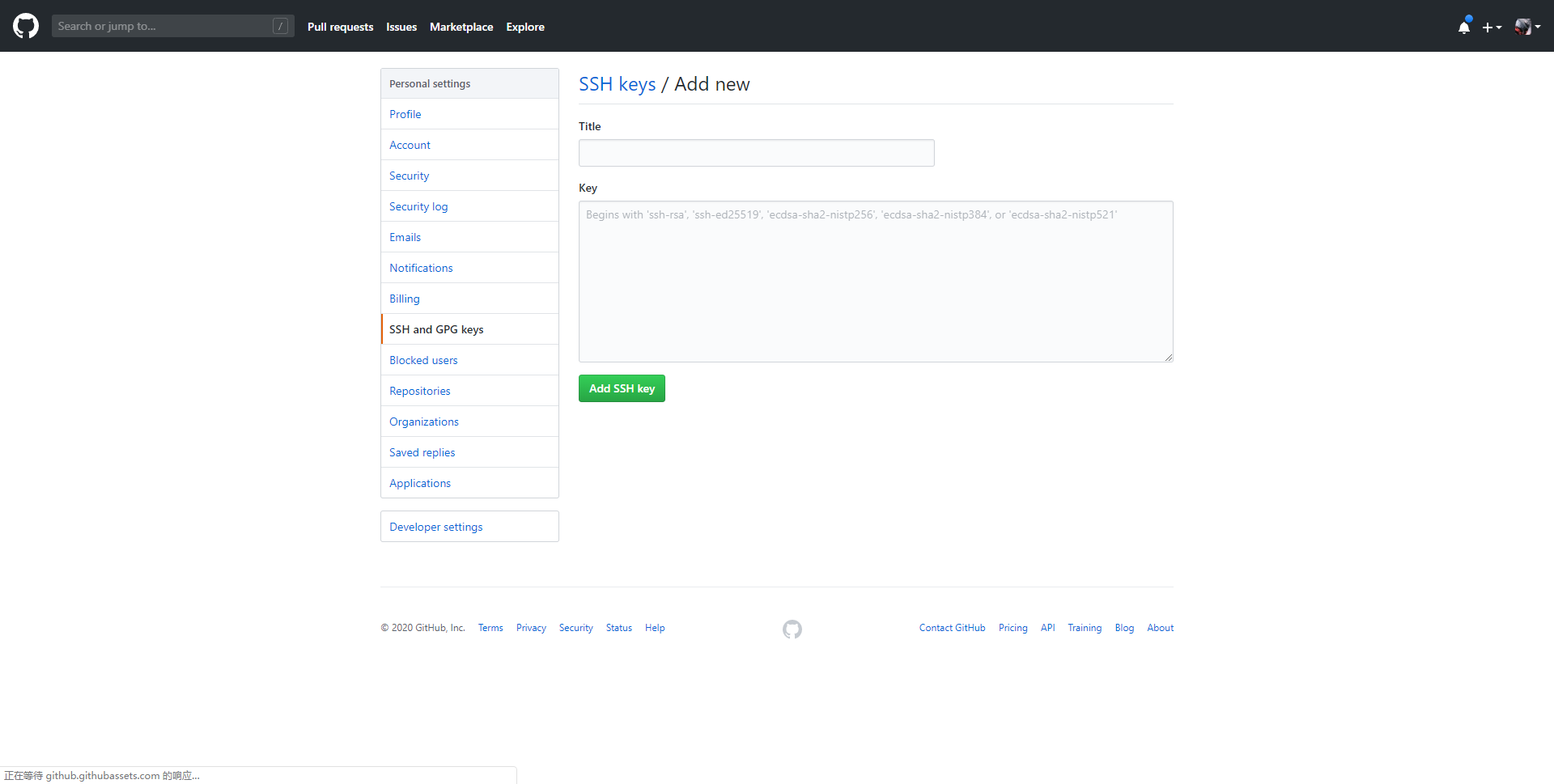
输入命令后一般在系统板目录下查看是否有新生成的文件,将ssh文件夹中的公钥( id_rsa.pub)添加到代码管理平台中,在代码管理平台的个人账户的设置中找到如下界面

将公钥( id_rsa.pub)文件中内容复制粘贴到key中,然后点击Ass SSH key就好啦
测试一下配置是否成功,在Git Bush命令框(就是刚才配置账号和邮箱的命令框)中继续输入以下命令,回车
1 | ssh -T git@github.com |
查看是否配置成功
安装与配置Visual Studio Code
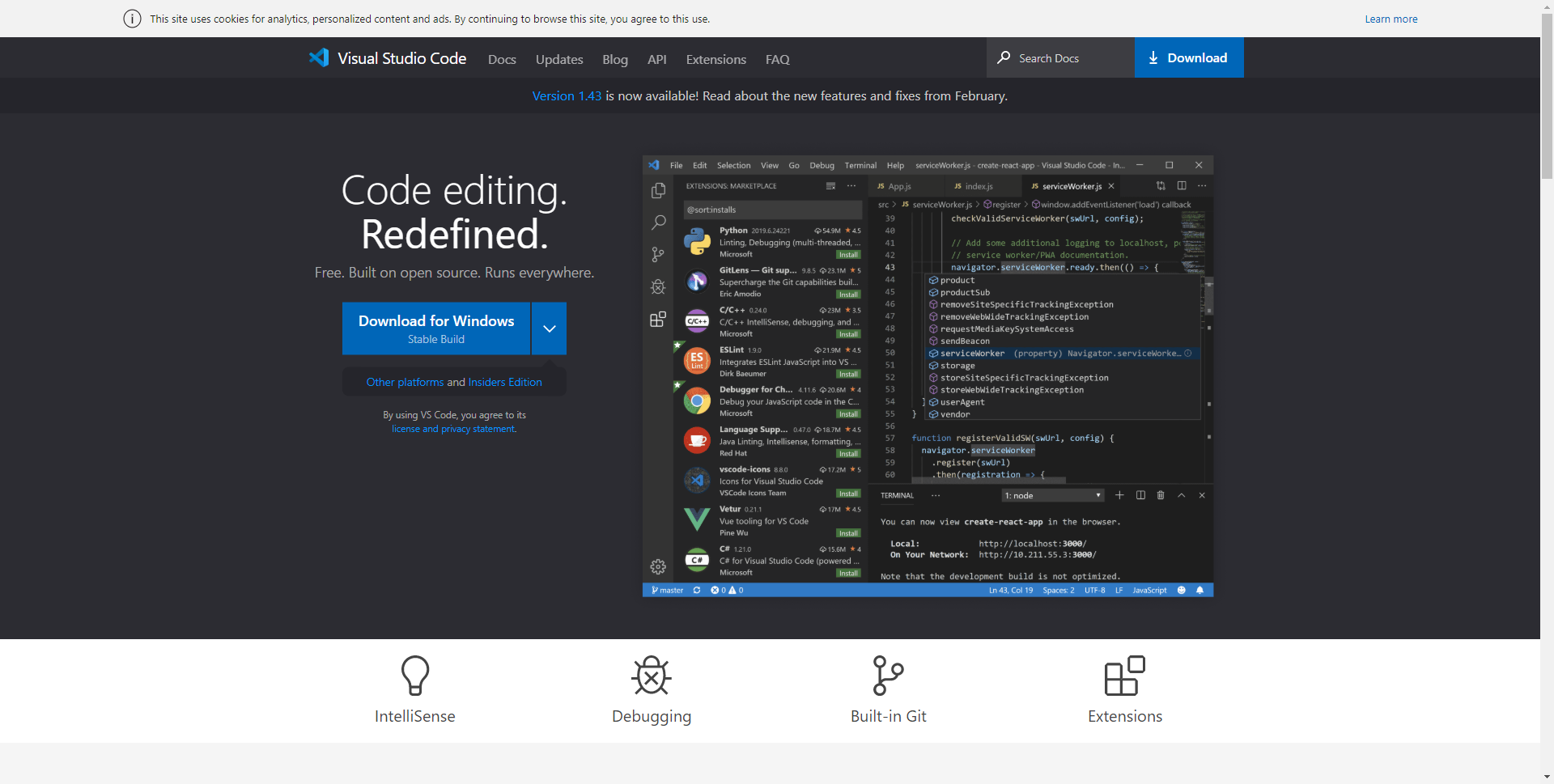
安装Visual Studio Code

接下来安装一些必要以及有用的插件(参考)

中文支持

代码规范化管理

Vue支持

Git纳管支持
从代码管理平台上拉取项目(以GitHub为例)

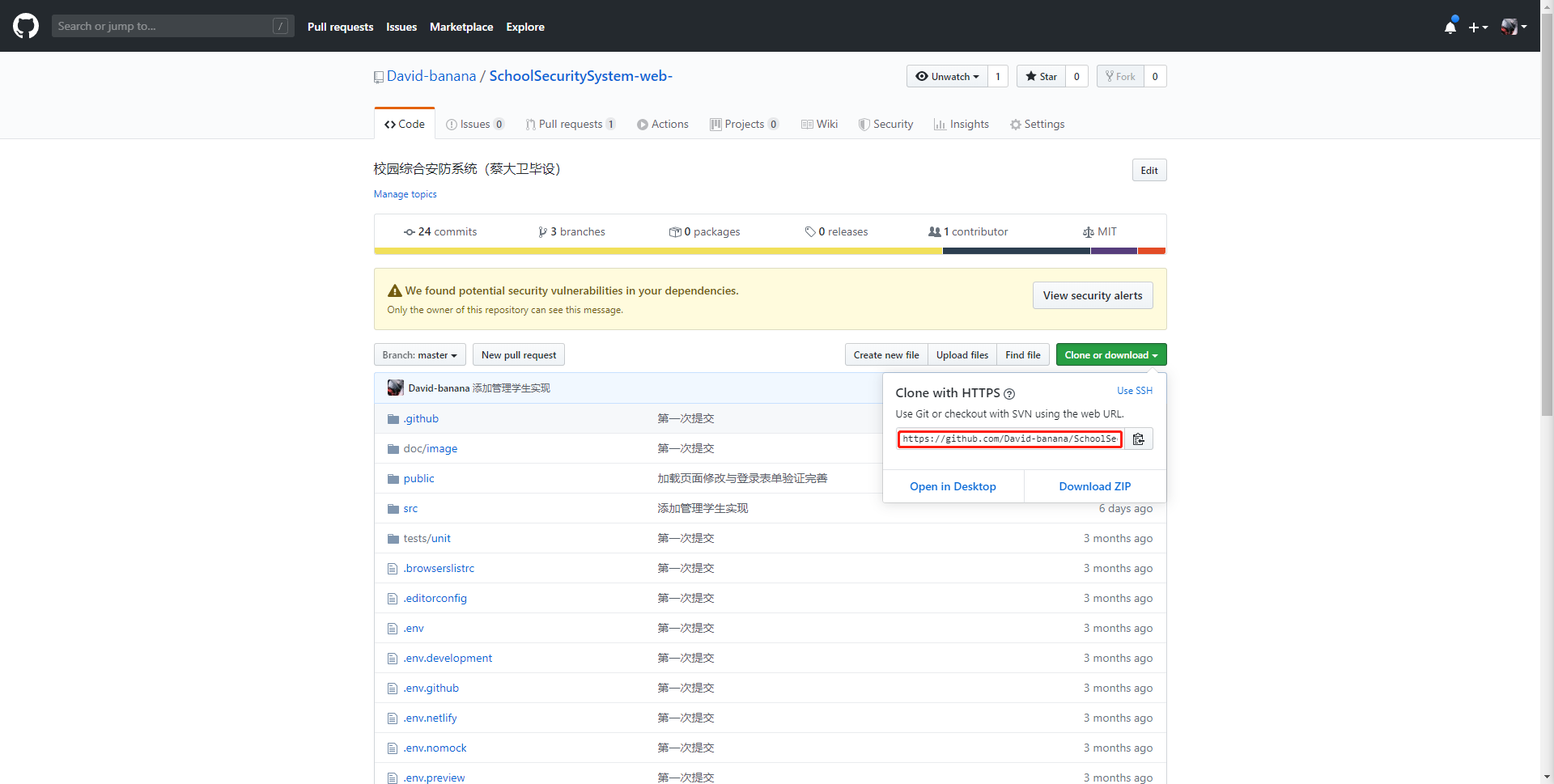
从自己的代码仓库中如图操作,复制URL
创建前端代码文件夹,Visual Studio Code终端cd到这个文件夹
.png)
输入以下命令进行项目克隆
1 | git clone 你项目的Url |
项目拉去完毕后需要通过下面的命令进行依赖的安装
1 | npm install |
安装完成之后,使用以下代码启动项目
1 | npm run dev |

启动成功后这便是前端的本地URL地址
.png)
Vue基本语法(参考Vue官方文档)
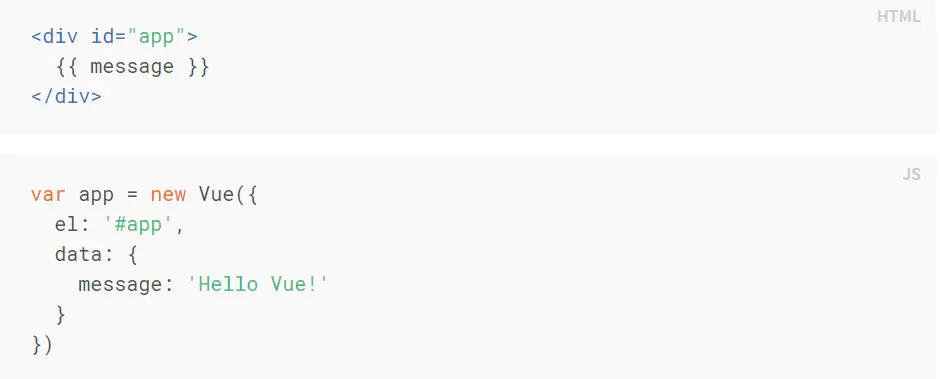
初识Vue的第一个例子

new Vue是创建了一个实例
el:’#app’意思是让Vue接管id为‘app’中的div内容,data:就是Vue中的一些数据,页面初始化之前就已经定义好
{message}:通过el和div做了绑定之后,可以直接通过的形式将data里的message进行显示,如果在别的div里写{message}是不会显示’Hello Vue!’的,只会显示{message},因为Vue实例只会去处理id为’app’里面的内容。
Vue常用命令
- v-model 多用于表单元素实现双向数据绑定
- v-for 格式: v-for=”字段名 in(of) 数组json” 循环数组或json(同angular中的ng-repeat),需要注意从vue2开始取消了$index
- v-show 显示内容
- v-hide 隐藏内容
- v-if 显示与隐藏
- v-else-if 必须和v-if连用
- v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
- v-bind 动态绑定 作用: 及时对页面的数据进行更改
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法 1、对象型 ‘{red:isred}’ 2、三元型 ‘isred?”red”:”blue”‘ 3、数组型 ‘[{red:”isred”},{blue:”isblue”}]’
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
基本组件属性
1 | new Vue({ |
基础使用实例
1 | <div id="app"> |
1 | var app=new Vue({ |
这里大概介绍一下,详细的语法不在多做赘述,请大家在Vue官方文档或菜鸟教程自行学习。
Vue组件库(Element-UI)
组件库对Vue来说是相当重要的,能够大大提高开发的速度与效率https://element.eleme.io/#/zh-CN

这里我们,我们可以下列代码的方式进行安装
1 | npm i element-ui -S |
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
1 | <!-- 引入样式 --> |
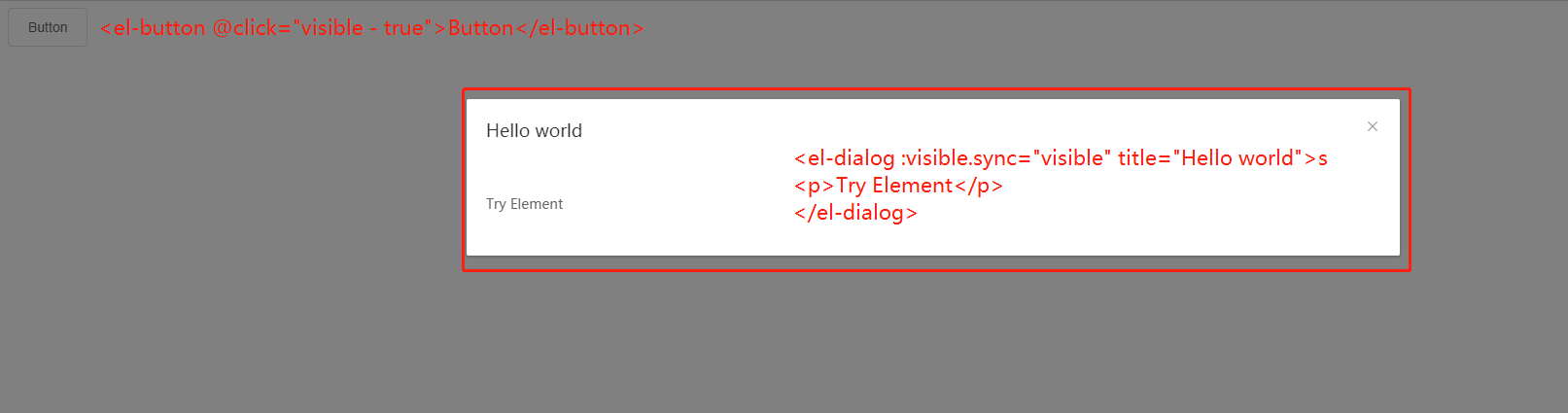
我们通过实例看看具体使用
1 |
|
效果如下

我对页面的元素对应的代码进行了大概的解释,同上,我的visible在data中已经定义为false,因此点击button出发@click=”visible = true”事件,我的弹窗便显示出来
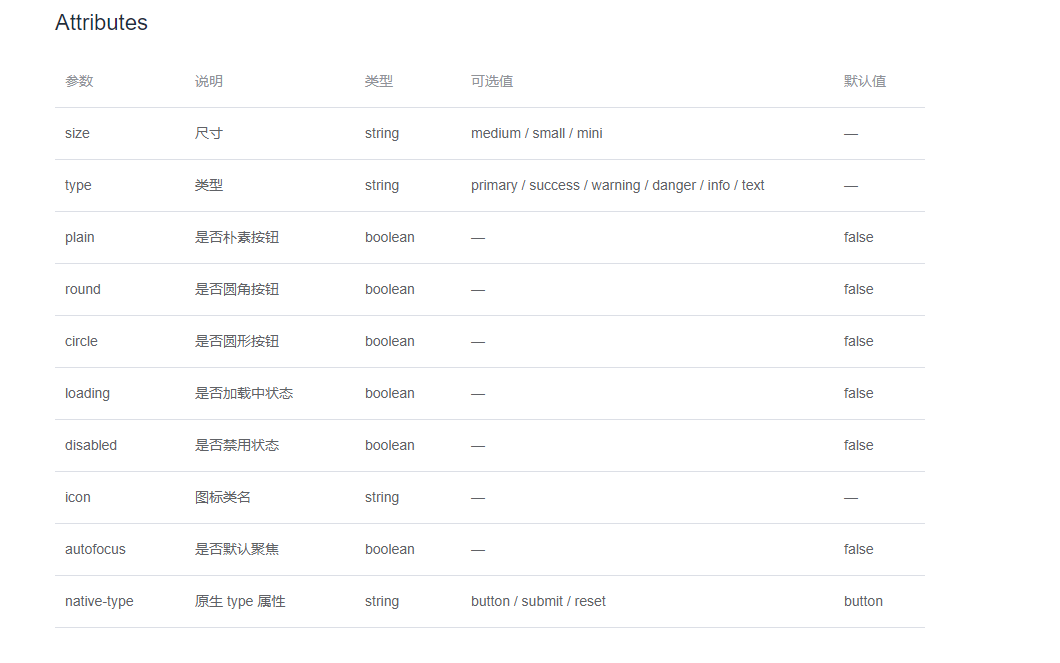
el-button可绑定事件与属性

dialog可绑定的事件与属性

这些事件与属性都是可以在代码中直接配置,在此只对这两个组件进行较为详细的介绍,其他组件及更加详细的介绍可直接在官方文档中进行学习
常见问题
前后端分离开发跨域问题
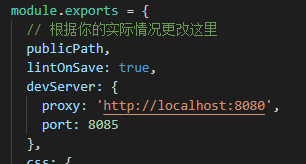
配置webpack proxyTable 代理跨域

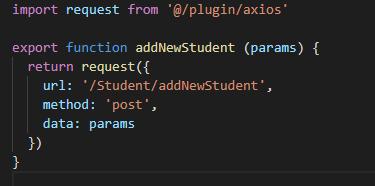
配置前端ajax代理,发送后端请求方法如下图所示

静态类型检测
推荐在开发较复杂的组件时使用 props 静态类型检测,提高组件的健壮性,多数情况下可以在转码阶段提前发现错误。
1 | // before |
1 | // after |
